Java-a11y
Accessibility Automation for Web Apps with Java and Selenium Webdriver.
Note If you are using version 2.1.4 and below, refer readme
This project uses HTML CodeSniffer and Deque Axe
HTML CodeSniffer : checks HTML source code and detects any Accessibility violations. Comes with standards that cover the three (A, AA & AAA) conformance levels of the W3C’s Web Content Accessibility Guidelines (WCAG) 2.1 and the U.S. Section 508 legislation.
Deque Axe : World’s leading digital accessibility toolkit. Powerful and accurate accessibility toolkit can get you to 80% issue coverage, or more, during development.
Features
- Simple & Easy to use
- No need of prior knowledge on Accessibility
- Works with Java Selenium Webdriver
- Rich Reporting
- Open source
Usage
For maven based project add the below dependency
<dependency>
<groupId>io.github.sridharbandi</groupId>
<artifactId>java-a11y</artifactId>
<version>3.0.4</version>
</dependency>
For gradle based project add the below dependency
compile 'io.github.sridharbandi:java-a11y:3.0.4'
For non gradle/maven project download the jar from below mentioned link and add it to CLASSPATH for your project
https://github.com/sridharbandi/Java-a11y/releases
Getting Started
Using HTML CodeSniffer
Create object of HtmlCsRunner as below. driver will be your WebDriver instance.
HtmlCsRunner htmlCsRunner = new HtmlCsRunner(driver);;
Once after you navigated to any page/popup with Selenium Webdriver execute Accessibility on that particular page/popup
htmlCsRunner.execute();
The above execute will also generate JSON Report on accessibility issues at page/popup level
Once after all the tests executed, you can call the below method to generate consolidated HTML Report on accessibility issues
htmlCsRunner.generateHtmlReport();
Below is junit example with reporting.
import freemarker.template.TemplateException;
import io.github.bonigarcia.wdm.ChromeDriverManager;
import io.github.sridharbandi.HtmlCsRunner;
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.IOException;
import java.net.URISyntaxException;
import java.time.Duration;
/**
* A sample test to demonstrate
*/
public class Example {
private WebDriver driver;
private static HtmlCsRunner htmlCsRunner;
@BeforeEach
public void beforeTest() {
ChromeDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(60));
driver.manage().window().fullscreen();
htmlCsRunner = new HtmlCsRunner(driver);
}
@AfterEach
public void tearDown() throws IOException {
htmlCsRunner.execute();
driver.quit();
}
@AfterAll
public static void generateReport() throws IOException {
htmlCsRunner.generateHtmlReport();
}
@Test
public void googleTest() {
driver.get("https://www.google.com/");
}
@Test
public void stockTest() {
driver.get("https://www.istockphoto.com/");
}
}
By default, it will check against WCAG2AA standards. However, you can configure it to standard you want to test with
htmlCsRunner.setStandard(HTMLCS.WCAG2A);
HTML Reports will be generated under ./target/java-a11y/htmlcs folder.
Below are the report screenshots
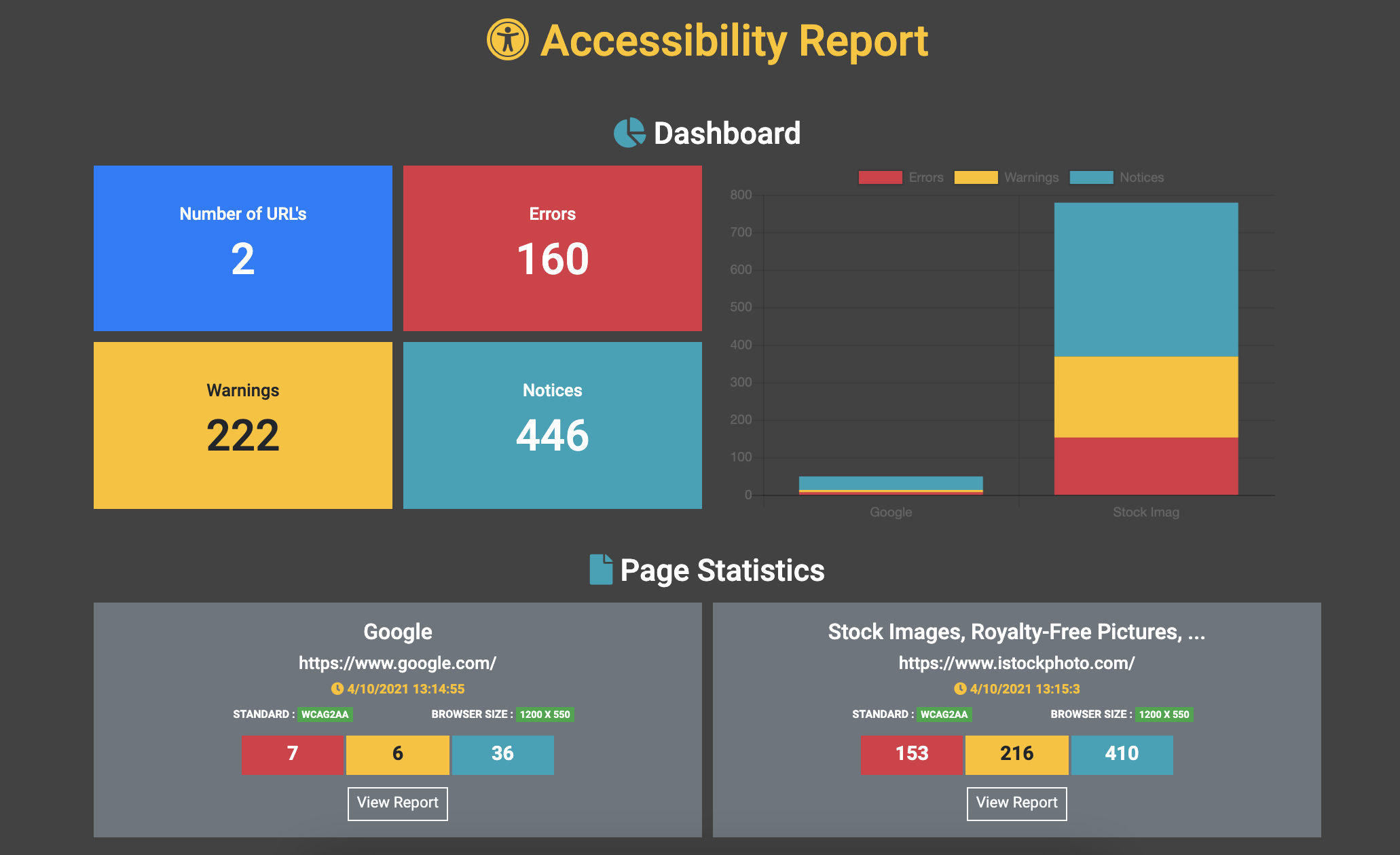
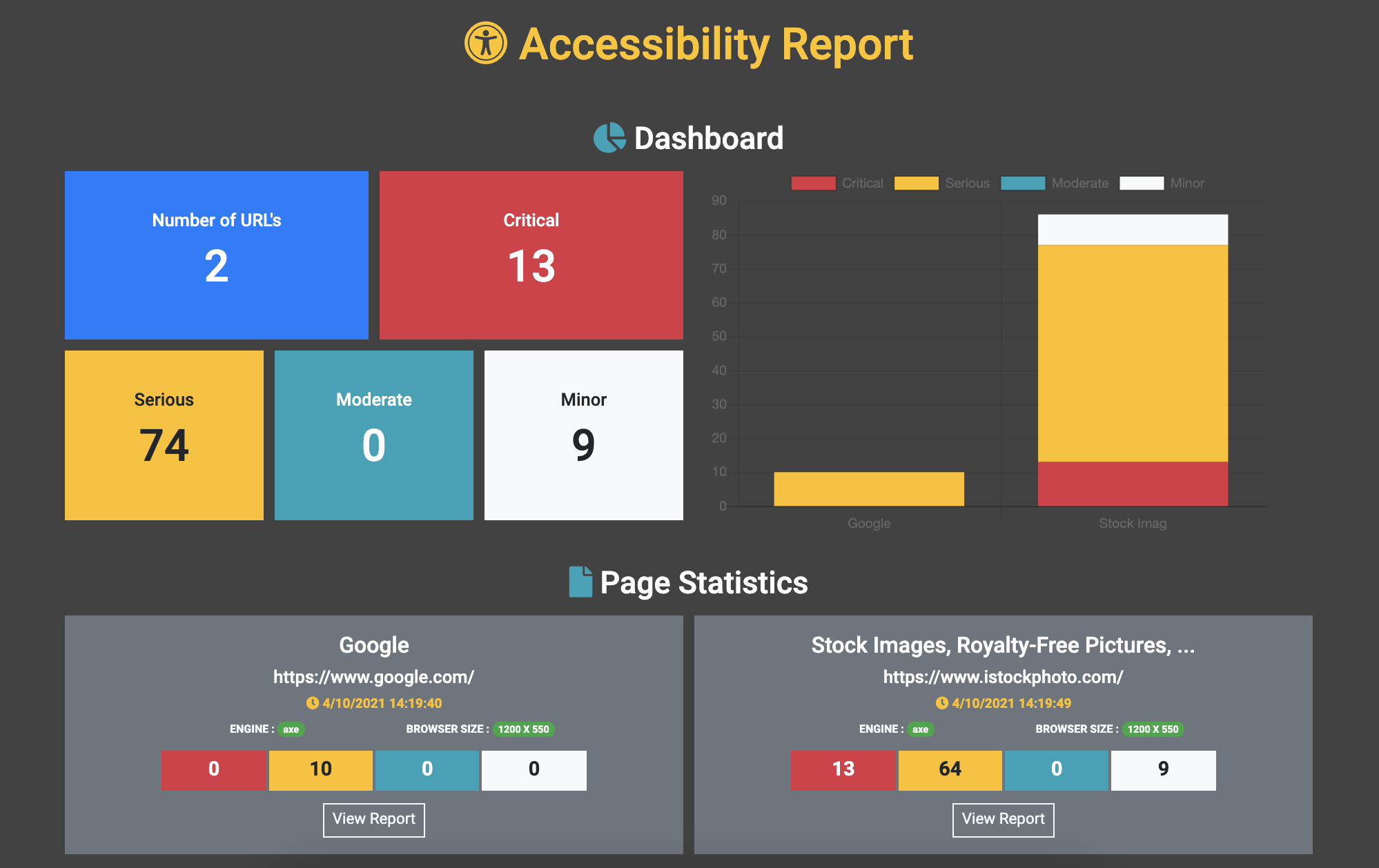
Consolidated Report

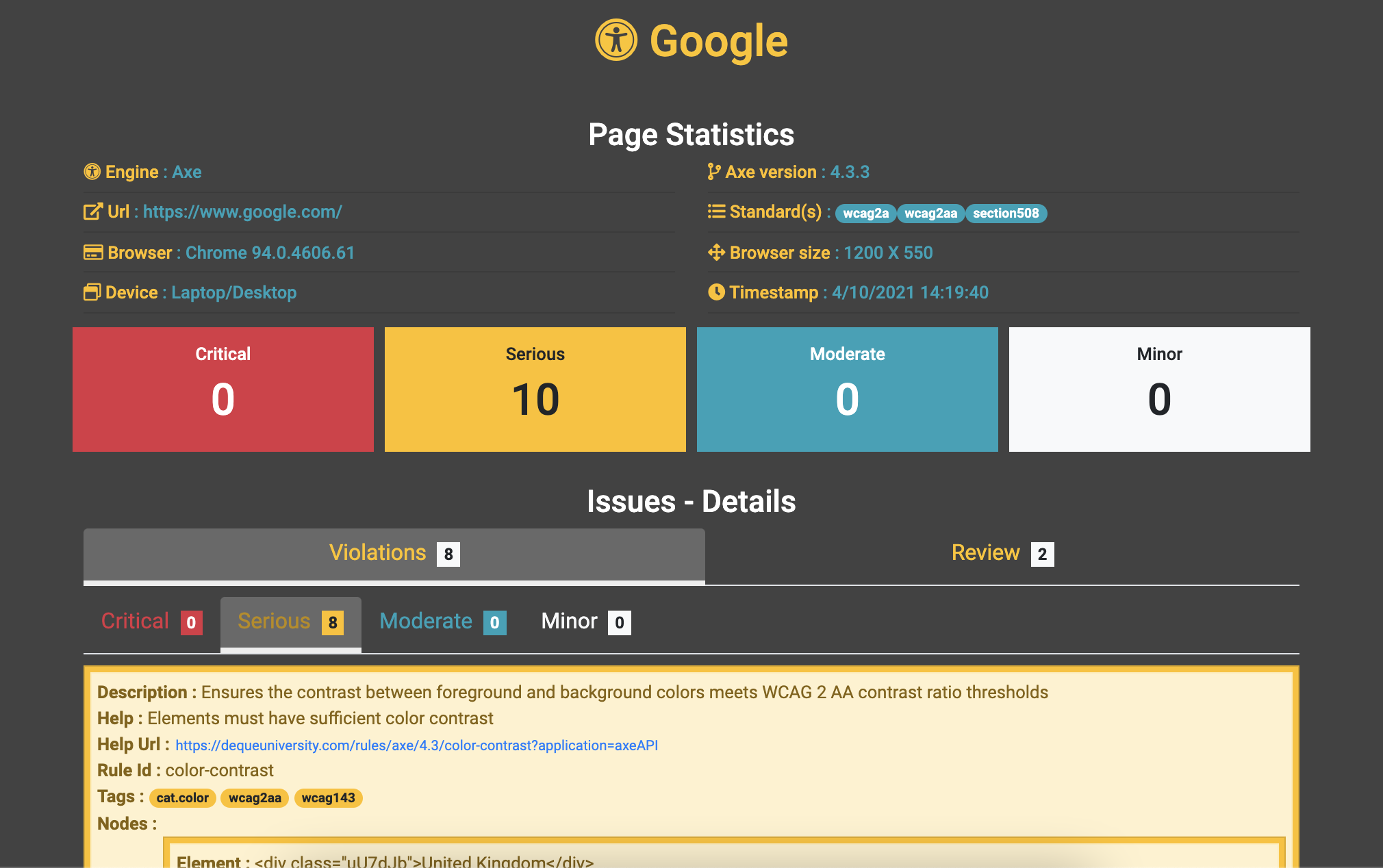
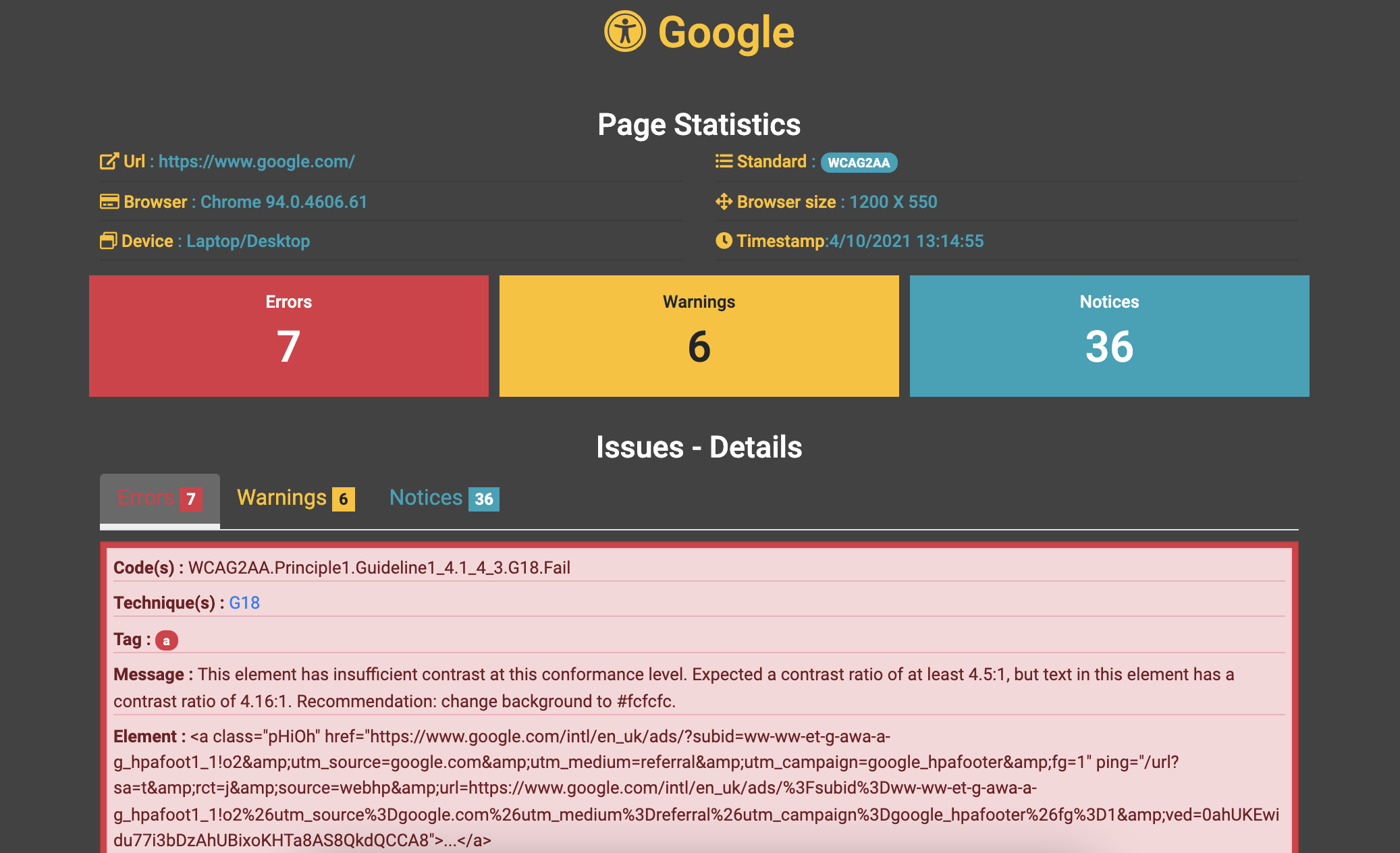
Page Report

Using Deque Axe
Create object of AxeRunner as below. driver will be your WebDriver instance.
AxeRunner axeRunner = new AxeRunner(driver);
Once after you navigated to any page/popup with Selenium Webdriver execute Accessibility on that particular page/popup
axeRunner.execute();
The above execute will also generate JSON Report on accessibility issues at page/popup level
Once after all the tests executed, you can call the below method to generate consolidated HTML Report on accessibility issues
axeRunner.generateHtmlReport();
Below is junit example with reporting.
import freemarker.template.TemplateException;
import io.github.bonigarcia.wdm.ChromeDriverManager;
import io.github.sridharbandi.AxeRunner;
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.IOException;
import java.net.URISyntaxException;
import java.time.Duration;
/**
* A sample test to demonstrate
*/
public class Example {
private WebDriver driver;
private static AxeRunner axeRunner;
@BeforeEach
public void beforeTest() {
ChromeDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(60));
driver.manage().window().fullscreen();
axeRunner = new AxeRunner(driver);
}
@AfterEach
public void tearDown() throws IOException {
axeRunner.execute();
driver.quit();
}
@AfterAll
public static void generateReport() throws IOException {
axeRunner.generateHtmlReport();
}
@Test
public void googleTest() {
driver.get("https://www.google.com/");
}
@Test
public void stockTest() {
driver.get("https://www.istockphoto.com/");
}
}
By default, it will check against WCAG2AA and section508 tags. However, you can configure it to tag you want to test with
axeRunner.setTags(AxeTag.WCAG21AA);
Or multiple tags using varargs syntax
axeRunner.setTags(AxeTag.WCAG21A, AxeTag.BEST_PRACTICE);
Each Tag has set of Rules and you can enable/disable particular rule as needed
axeRunner.disableRules("link-name", "aria-allowed-role")
.enableRules("autocomplete-valid", "region")
HTML Reports will be generated under ./target/java-a11y/axe folder.
Below are the report screenshots
Consolidated Report

Page Report